Изменение цвета текста применяется для оформления документов, веб-страниц и графических интерфейсов. Рассмотрим основные методы смены цвета текста в разных платформах.
Содержание
Изменение цвета текста в HTML
| Метод | Пример |
| Через атрибут style | <p style="color:red">Текст</p> |
| Через CSS класс | .red-text {color: #FF0000;} |
| С помощью тега font | <font color="blue">Текст</font> |
Способы указания цвета
- По названию (red, blue, green)
- HEX-код (#FF5733)
- RGB (rgb(255, 87, 51))
- RGBA (rgba(255, 87, 51, 0.7))
- HSL (hsl(12, 100%, 60%))
Изменение цвета в текстовых редакторах
| Программа | Действия |
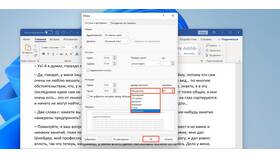
| Microsoft Word | Главная → Цвет шрифта |
| Google Docs | Формат → Текст → Цвет |
| LibreOffice | Формат → Символ → Шрифт |
Изменение цвета в графических редакторах
- Photoshop: Инструмент "Текст" → Панель символов
- GIMP: Окно инструментов → Цвет текста
- Figma: Выделить текст → Color в правой панели
- Canva: Выделить текст → Цветная палитра
Программирование цветов текста
- JavaScript: element.style.color = "red"
- Python (Tkinter): label.config(fg="blue")
- C#: label.ForeColor = Color.Red
- Swift: label.textColor = UIColor.blue
Рекомендации по выбору цвета
- Обеспечьте достаточный контраст с фоном
- Используйте цветовую схему бренда
- Избегайте слишком ярких цветов для основного текста
- Проверяйте читаемость на разных устройствах
- Учитывайте цветовосприятие пользователей
Изменение цвета текста - мощный инструмент визуального оформления, который следует использовать осмысленно. Во всех средах рекомендуется применять стандартизированные методы указания цветов для обеспечения совместимости.